Website mockups are made in the middle of the website creation process. While approaches to site development vary, most will include five broad phases: ideation and research, wireframing, mockups, prototyping, and programming.
In the ideation/research phase, website and product designers determine what the website needs to accomplish and what it needs to include to satisfy the client and users.
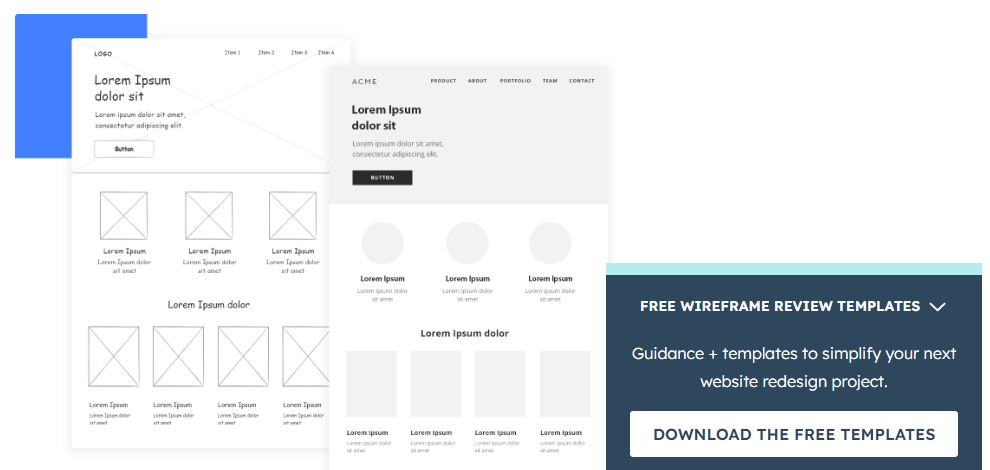
Next, the team will create wireframes. A wireframe is a blueprint of the website that maps the basic functionality, elements, content, layout. It acts as the basis for designers to add visual elements on top. Wireframes can be low- or high-fidelity. In the example below, the wireframe on the left is low-fidelity and the one on the right is high-fidelity:


Mockups are the next phase after wireframes, when low-fidelity sketches become fleshed-out website designs. A mockup takes the fundamental layouts from a wireframe and adds content, branding, and styling. It’s also here that designers will receive feedback from stakeholders and iterate on their mockup designs before continuing to prototypes.
Like wireframes, mockups can have different levels of fidelity. Below, we have a low-fidelity mockup on the left and a high-fidelity mockup on the right: